
Morgan Stanley Accessibility Design Challenge

Feedback without barriers: Accessibility for all
Morgan Stanley’s Accessibility Design Day Hackathon
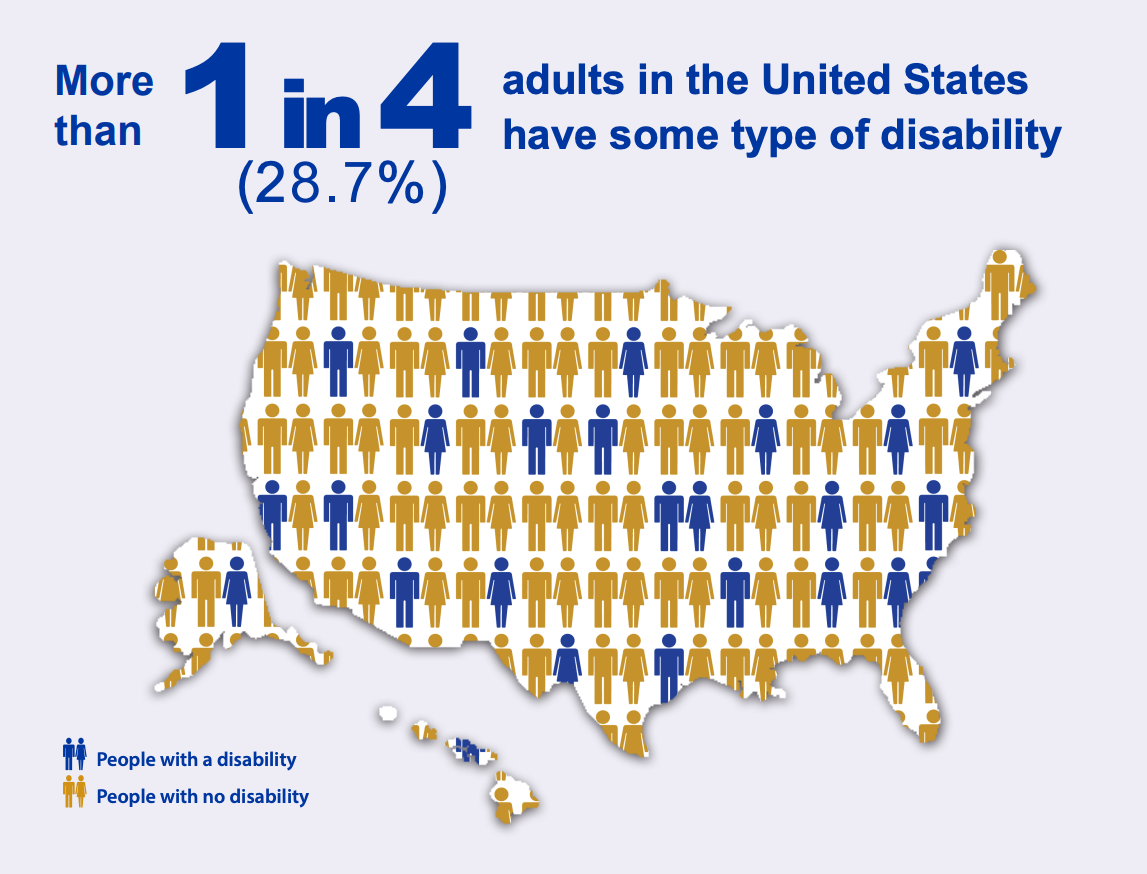
In 2022, the Centers for Disease Control and Prevention (CDC) reported that over 70 million adults—about 1 in 4—living in the United States have a disability. Among the older population, this number rises significantly, with 43.9% of adults aged 65 and over reporting a disability. Given that many of Morgan Stanley’s clients belong to this older demographic, it becomes even more critical that our digital experiences meet high accessibility standards.

Source: CDC.gov
In response, Morgan Stanley hosted a global hackathon in 2022, open to all employees worldwide. I partnered with a UX designer, a product owner, and a developer to participate in the Accessibility Design Day Hackathon. Each team had one business day to develop a demo-ready proof of concept, which was then presented to a panel of judges from the accessibility community. Our concept was evaluated based on three criteria:
Innovation: The use of novel technology (hardware or software) that stands out from existing products or services.
Benefits to Disabled Users: How the implementation would improve accessibility for people with disabilities in the workplace.
Probability of Adoption: The likelihood that the concept would be adopted, considering factors like cost, effort, and ease of use.
Our team set out to design an inclusive feedback tool that would empower users with a wide range of disabilities—visual, hearing, mobility, and cognitive—to report any issues they encounter on client-facing web experiences. The goal was to create a tool that was fully accessible, intuitive, and compatible with various assistive technologies, allowing users to communicate their experiences and provide suggestions for improving the websites they interact with
The TEAM
• Alice Lai, Team Leader & UX Designer
• Shio-Ying Cho, UX Designer
• Colin Hoare, PO
• Kizito Nwaka, Developer
SKILLS I USED
• Research
• Leading an ideation workshop
• Conceptualization
• UI Design
• Presentation
TOOLS I USED
• Figma
• Visio
• Powerpoint
• Whiteboard
To view this project as a presentation, click here.
Goal
To promote accessibility across Morgan Stanley and embed this into our culture.
Research

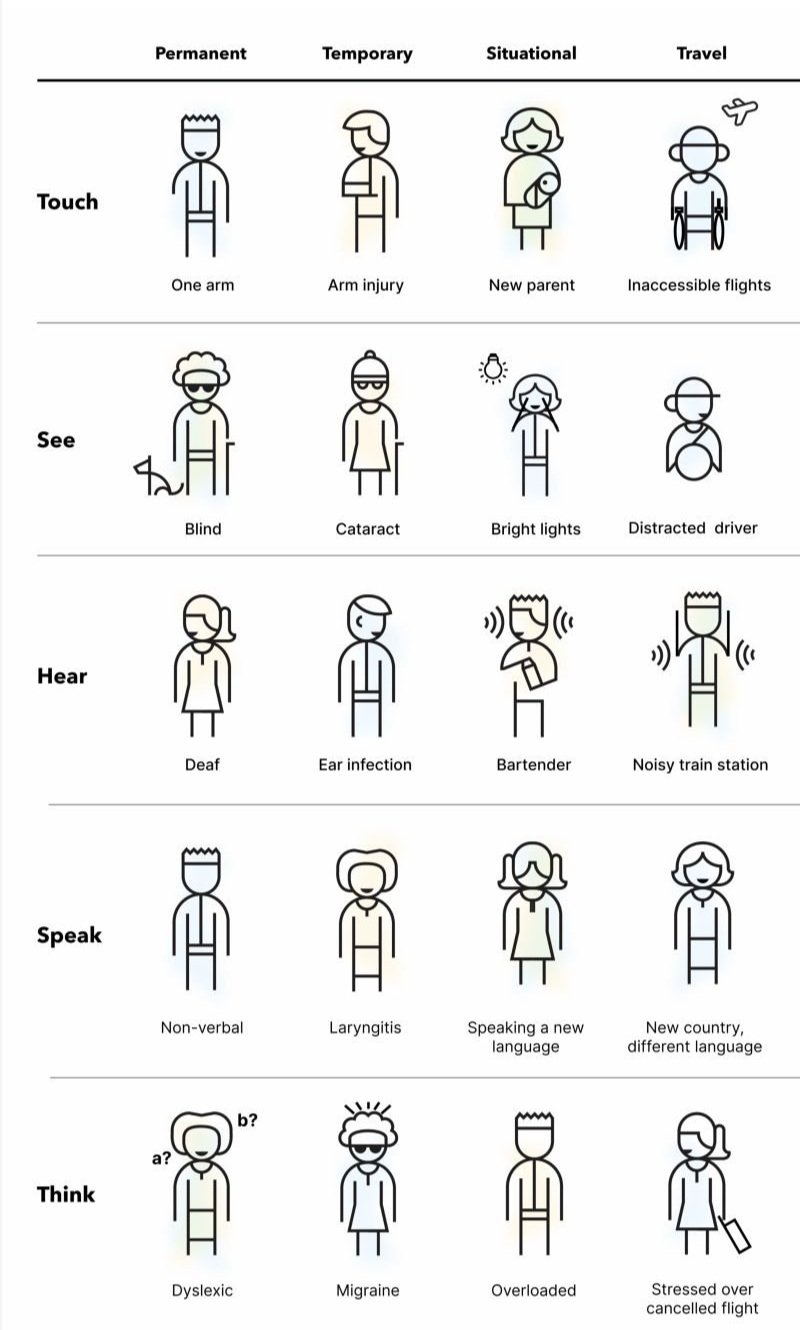
Different types of impairments from Microsoft’s Inclusive 101 Guidebook
What is accessibility?
Accessibility ensures that the design and creation of products, services, or environments can be used by everyone—regardless of ability or disability. In the digital context, this means websites, apps, and other digital content are accessible to individuals with visual, auditory, motor, and cognitive impairments, often through assistive technologies like screen readers, voice control, or alternative input devices. Our focus is to provide an equitable user experience for all, adhering to WCAG (Web Content Accessibility Guidelines), regardless of physical or cognitive limitations.
Additionally, being impaired does not necessarily mean having a permanent disability. Sometimes it is temporary, or situational, as illustrated by Microsoft’s Inclusive 101 Guidebook.
How does this help the Firm?
Building for accessibility is building for inclusion, and reaching a wider range of people
When different types of people are able to access your information, the market size increases
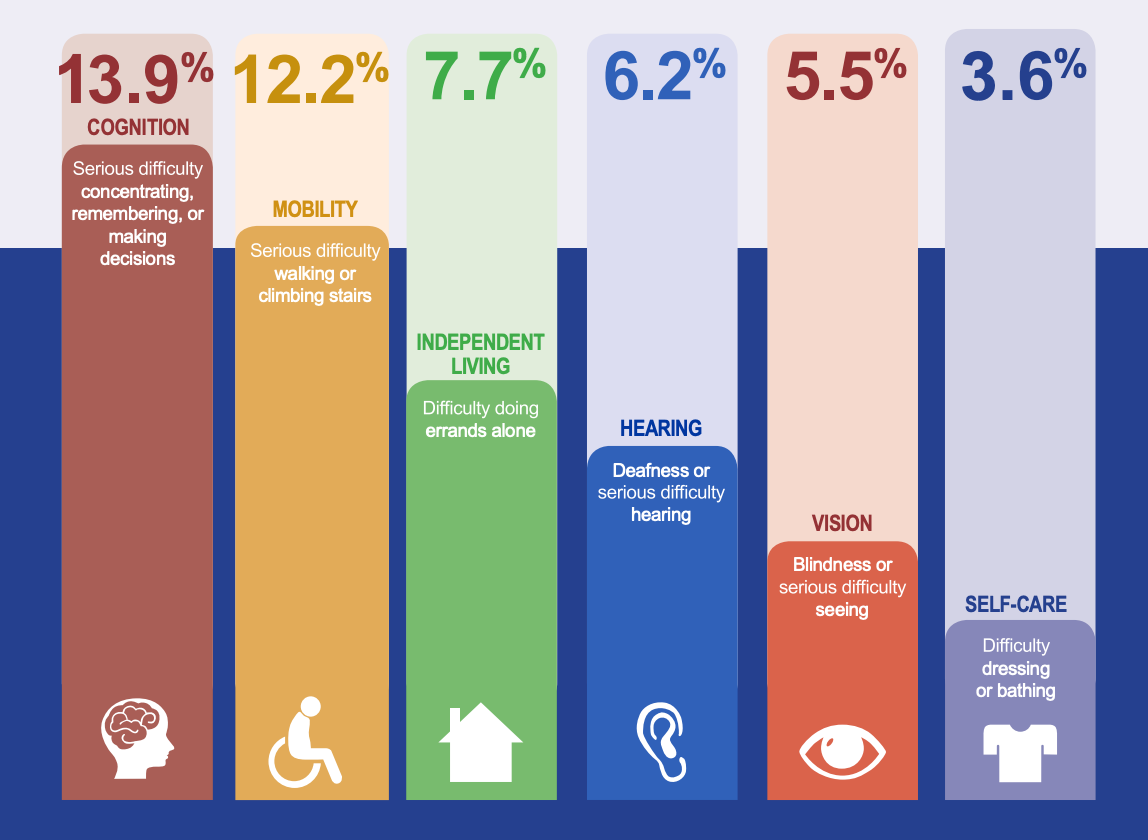
Statistics from CDC
13.9 percent of U.S. adults have a cognition disability with serious difficulty concentrating, remembering, or making decisions.
12.2 percent of U.S. adults have a mobility disability with serious difficulty walking or climbing stairs.
7.7 percent of U.S. adults have an independent living disability with difficulty doing errands alone.
6.2 percent of U.S. adults are deaf or have serious difficulty hearing
5.5 percent of U.S. adults have a vision disability with blindness or serious difficulty seeing even when wearing glasses.
3.6 percent of U.S. adults have a self-care disability with difficulty dressing or bathing.

Source: CDC.gov
Process
Identify the problem and opportunity
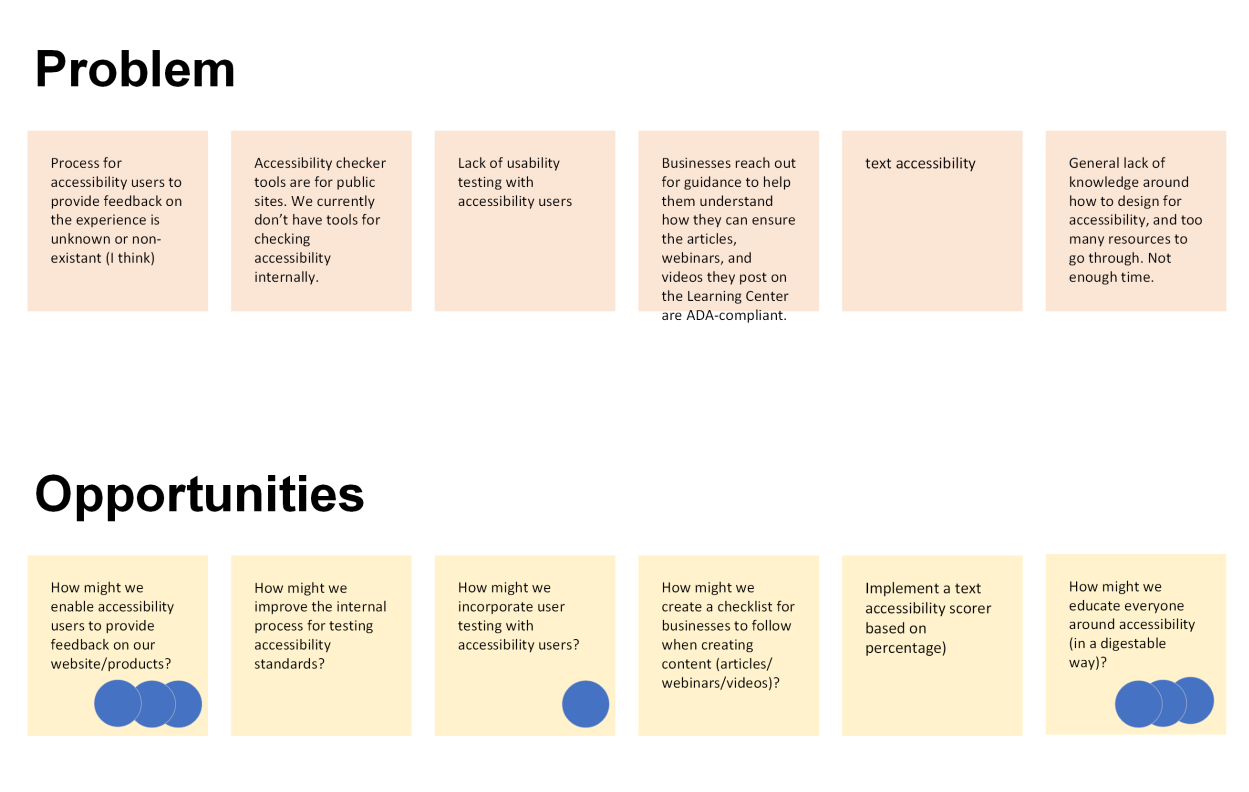
Once the team had a chance to conduct and digest the preliminary research around accessibility, we spent some time sharing problems we identified, and discussing opportunities that they could entail, using the “How might we” framework. We then dot voted on the opportunities that we felt would make the biggest impact to the accessibility community and the firm.

Identifying the problem and opportunities as a team
The results revealed a tie between prioritizing a feedback experience and focusing on educating the broader organization about accessibility. Given the frequent and ongoing discussions around how to educate everyone on accessibility throughout the firm, we ultimately chose to solve the problem around the lack of a feedback experience for accessibility users, because wanted to pursue an area that had been less explored. Additionally, as with anything released into production, it’s crucial to gather user feedback to measure success and identify areas for improvement. Since the firm’s website currently lacks an accessible tool for disabled or impaired users to provide feedback, this stood out as the most unique and impactful opportunity to explore.
Ideation Workshop
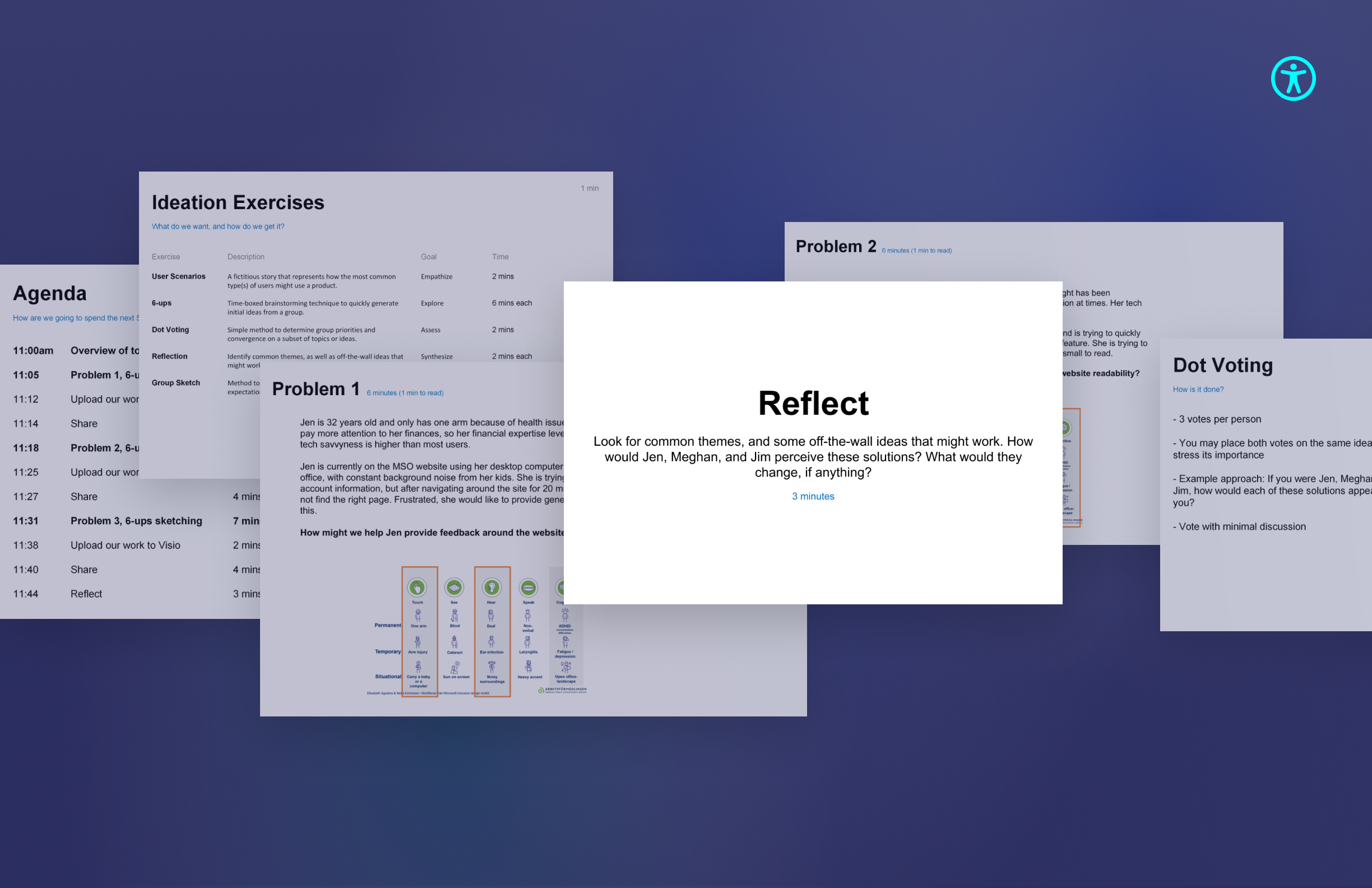
After selecting the problem and opportunity to focus on, I led the team through an ideation workshop via Zoom, as some team members are located in different states.

Example slides from the ideation workshop.
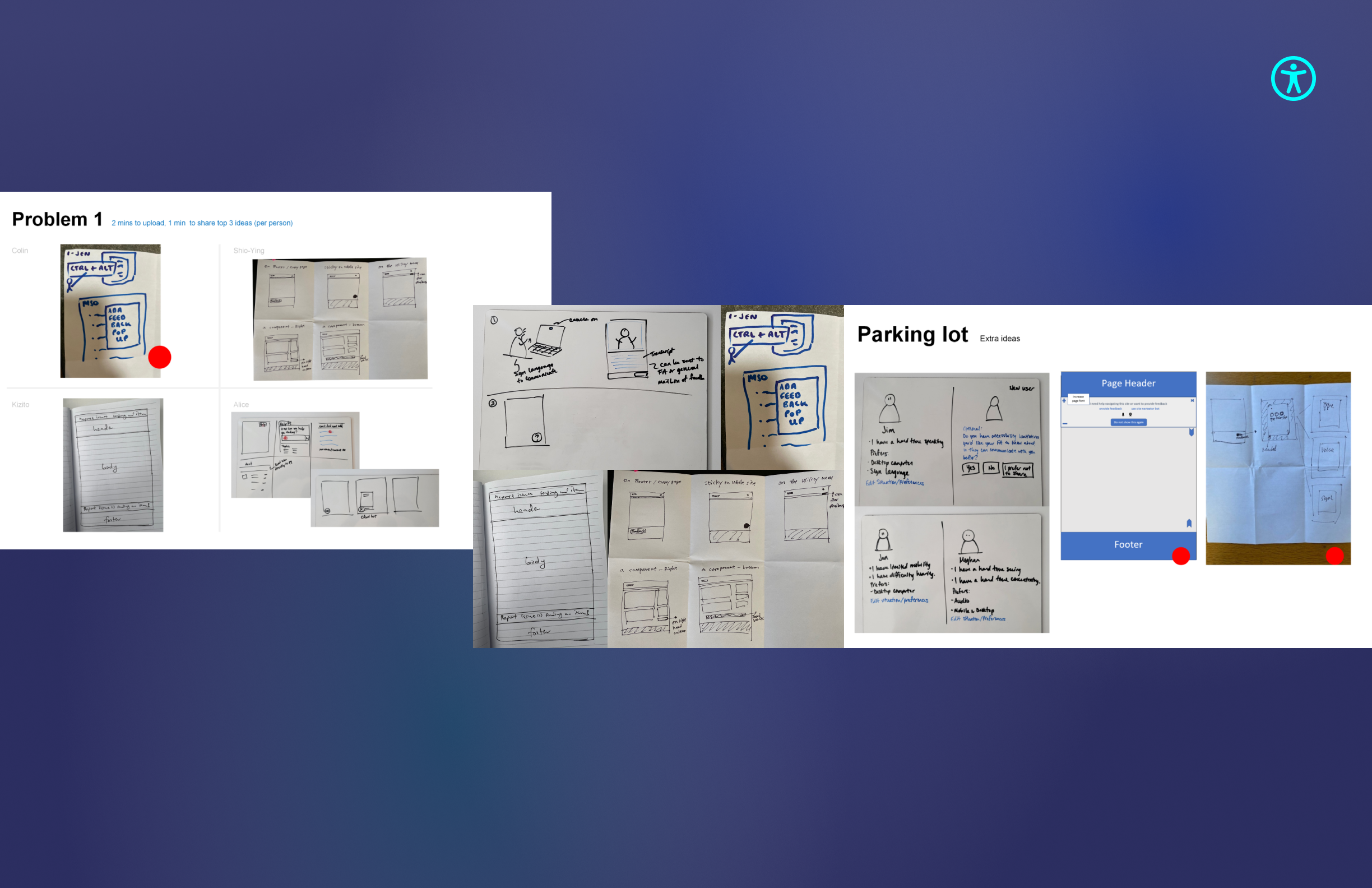
In just one hour, we explored three problem statements—centered around the firm’s personas—that addressed the five main disability types: visual, hearing, motor, verbal, and cognitive. Using the 6-ups sketching technique, a rapid ideation method, each participant quickly sketched six potential solutions to each problem statement on a single sheet of paper divided into six sections. This technique emphasizes quantity over quality, allowing us to explore a wide range of ideas in a short time frame. Each round was time-boxed: 6 minutes for sketching and 1 minute per person to share their ideas.

Sample sketches from our 6-ups activity
After the sketches were shared, we spent 3 minutes reflecting as a team. We looked for common themes, identified promising but unconventional ideas, and noted concepts to save for later (the "Parking Lot"). To guide our thinking, we asked ourselves:
How would Jen, Meghan, and Jim perceive these solutions?
What would they change, if anything?
Next, we spent 2 minutes dot voting on which concept(s) best met the needs and goals of the three personas. Each participant had 3 dots to vote with, where multiple dots may be placed on the same idea to stress its importance. Voting was kept brief with minimal discussion to avoid influencing others. While voting, we kept the users' perspectives in mind, asking ourselves, If I were Jen, Meghan, or Jim, which solution would appeal to me most?
Finally, we spent 2 minutes consolidating the best ideas into a single group sketch. This helped us refine the solution into one cohesive experience that addressed the primary pain points of Jen, Meghan, and Jim.
Note: Full documentation of our ideation workshop available upon request.
Design Solution
Our solution consisted of an easy-to-access, feedback tool that integrates with the entire client-facing web experience seamlessly, and connects us directly to our clients wherever they come across challenges and want to provide feedback. Clients can launch the tool on top of any client facing web page, and provide feedback through several key features. Here is how it works:
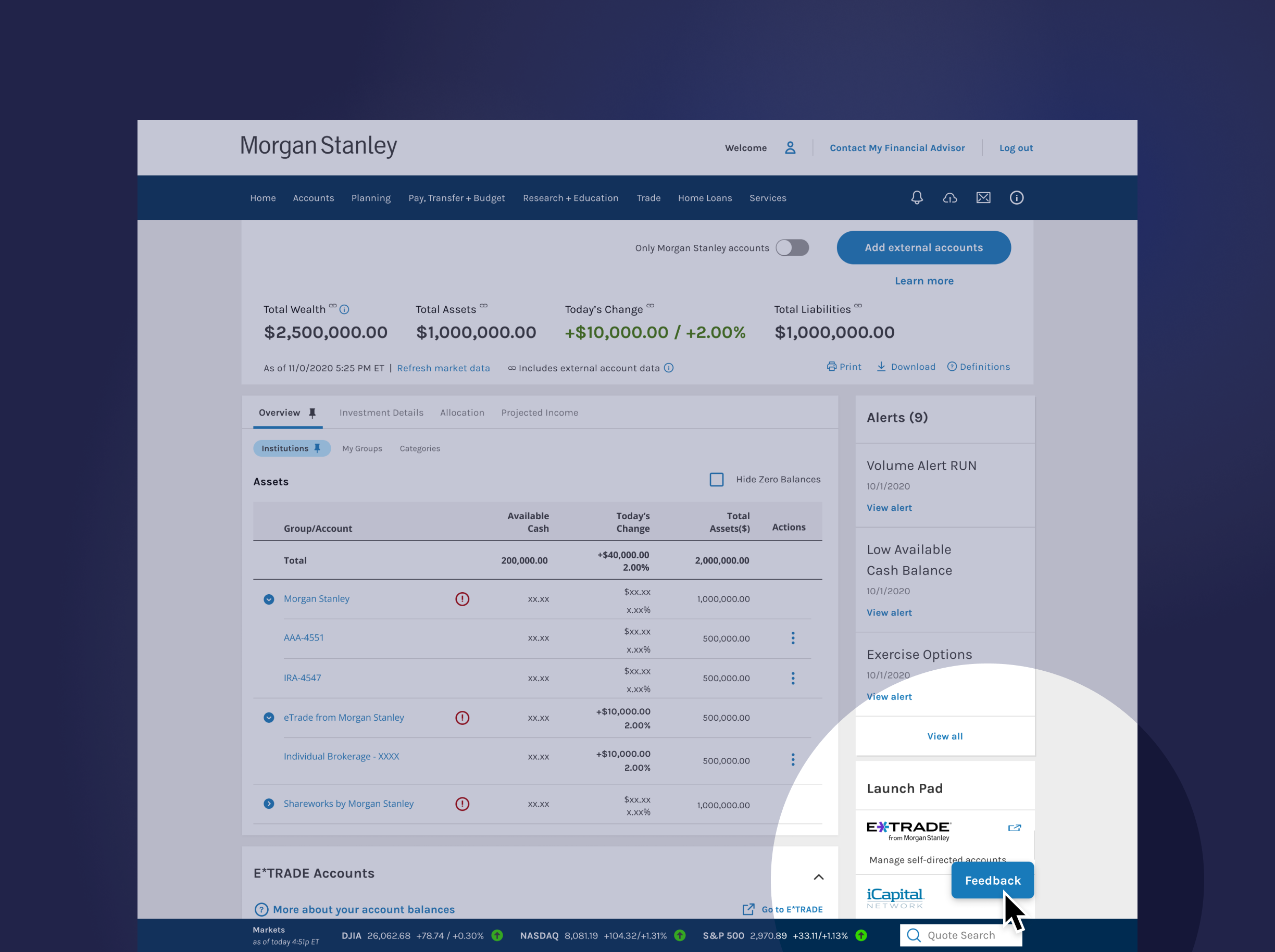
Accessing the feedback tool
A floating feedback button will be positioned at the bottom-right corner of every page, ensuring it remains easily accessible and highly visible, particularly for users with low vision. Placing it in this location aligns with common web design conventions, as the bottom-right corner is often associated with help or contact features. Additionally, this approach aligns with the WCAG 2.2 recommendation under the 'Consistent Help' guidelines.

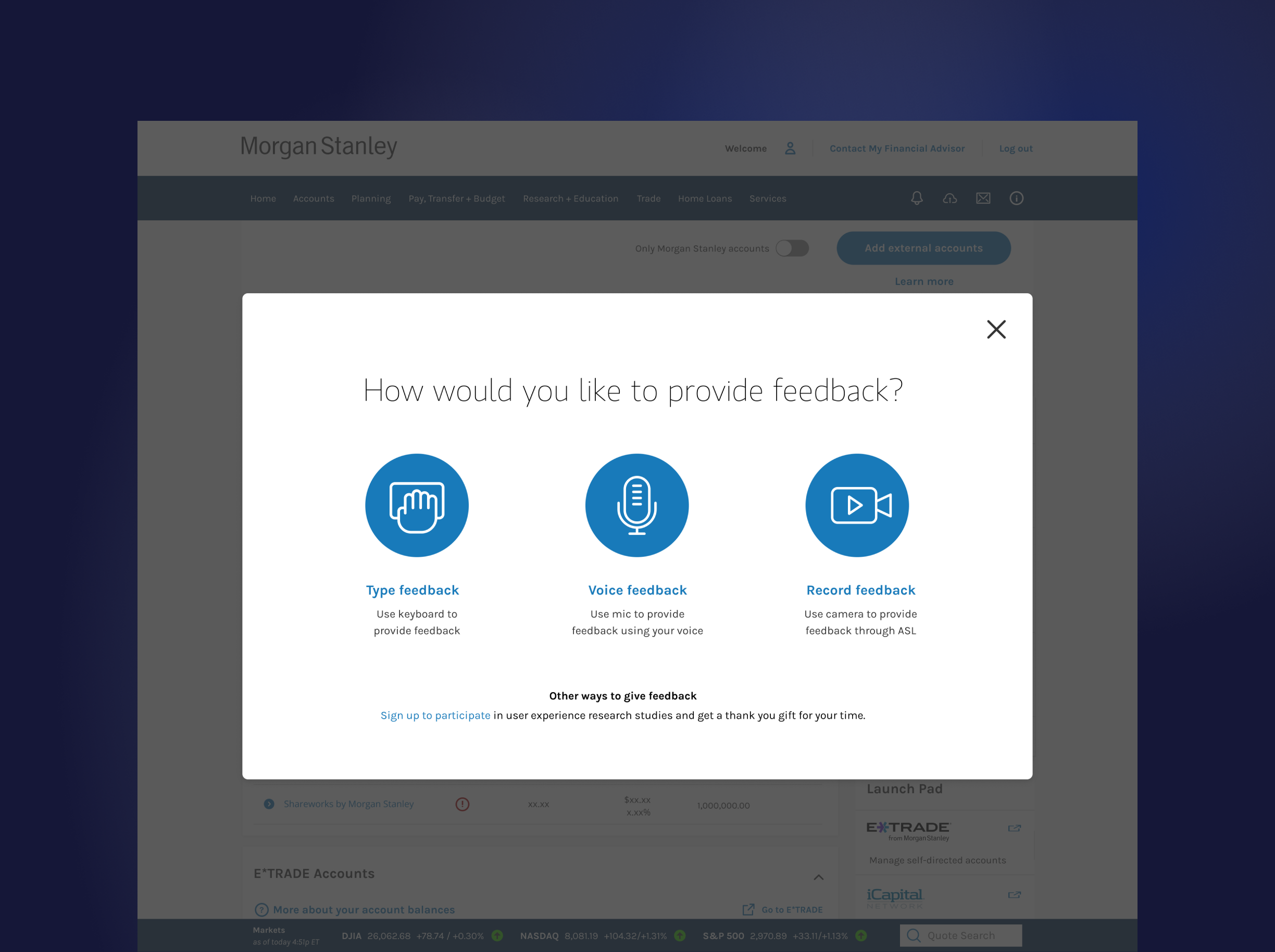
Menu
When the tool is launched, users can provide feedback through several methods:
Keyboard and mouse option - The tool provides keyboard shortcuts to activate certain functionalities, such as screen reading. The mouse is used to help with video recording of screens, screenshot specific areas of the screen, or blackout sensitive information before attaching visuals to the feedback form.
Customizable UI - The font sizes are adjustable to accommodate users with low vision.
Voice interaction - Users can use speech-to-text technology to voice their feedback, which is then transcribed and submitted.
Sign language - For users with hearing impairments, we integrated a video feature that allows users to record their feedback through American Sign Language, which then gets transcribed into text.
Users can also provide feedback directly to the user experience research team by signing up to participate in user studies. These users will be provided a thank you gift in exchange for their time and feedback.

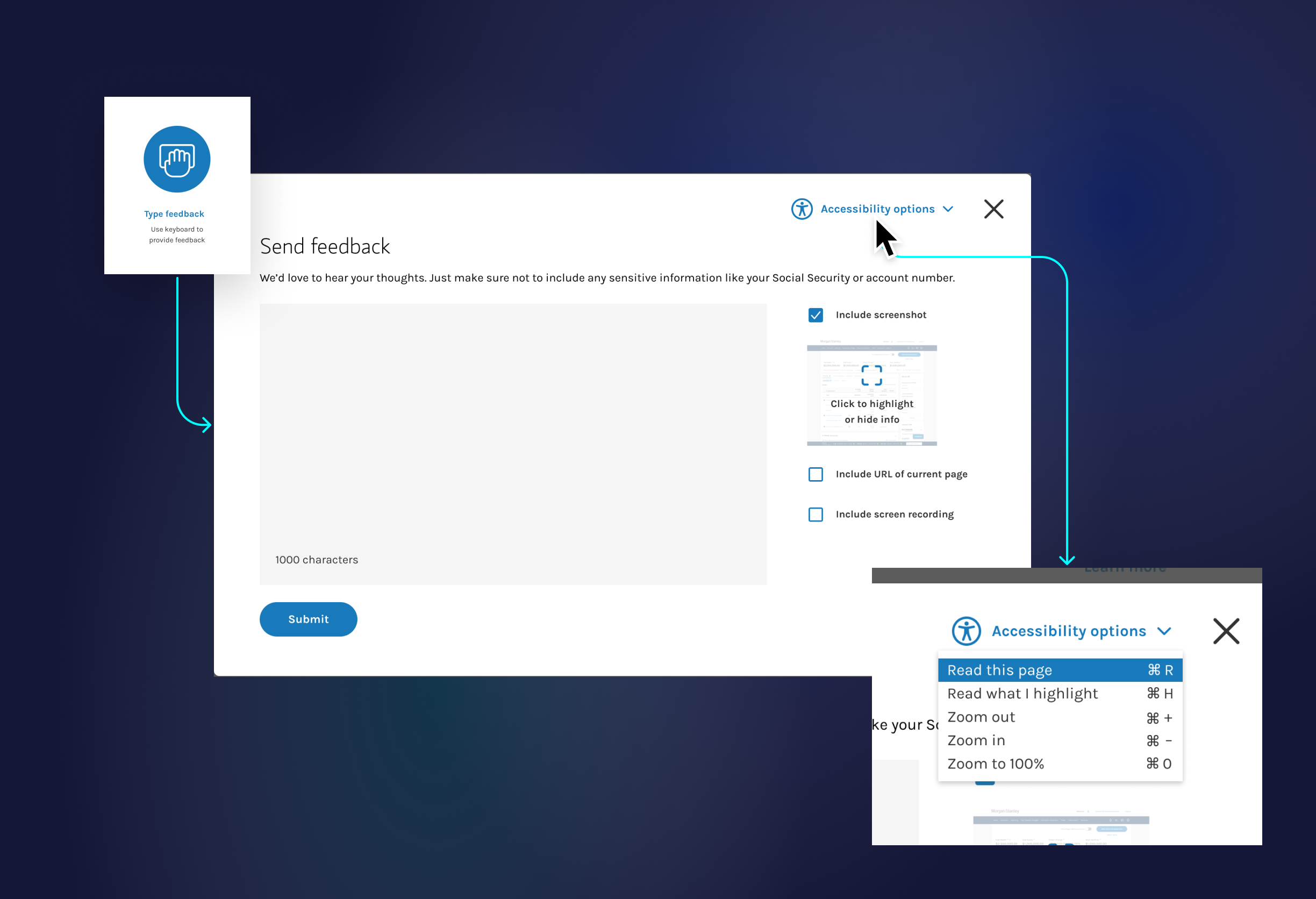
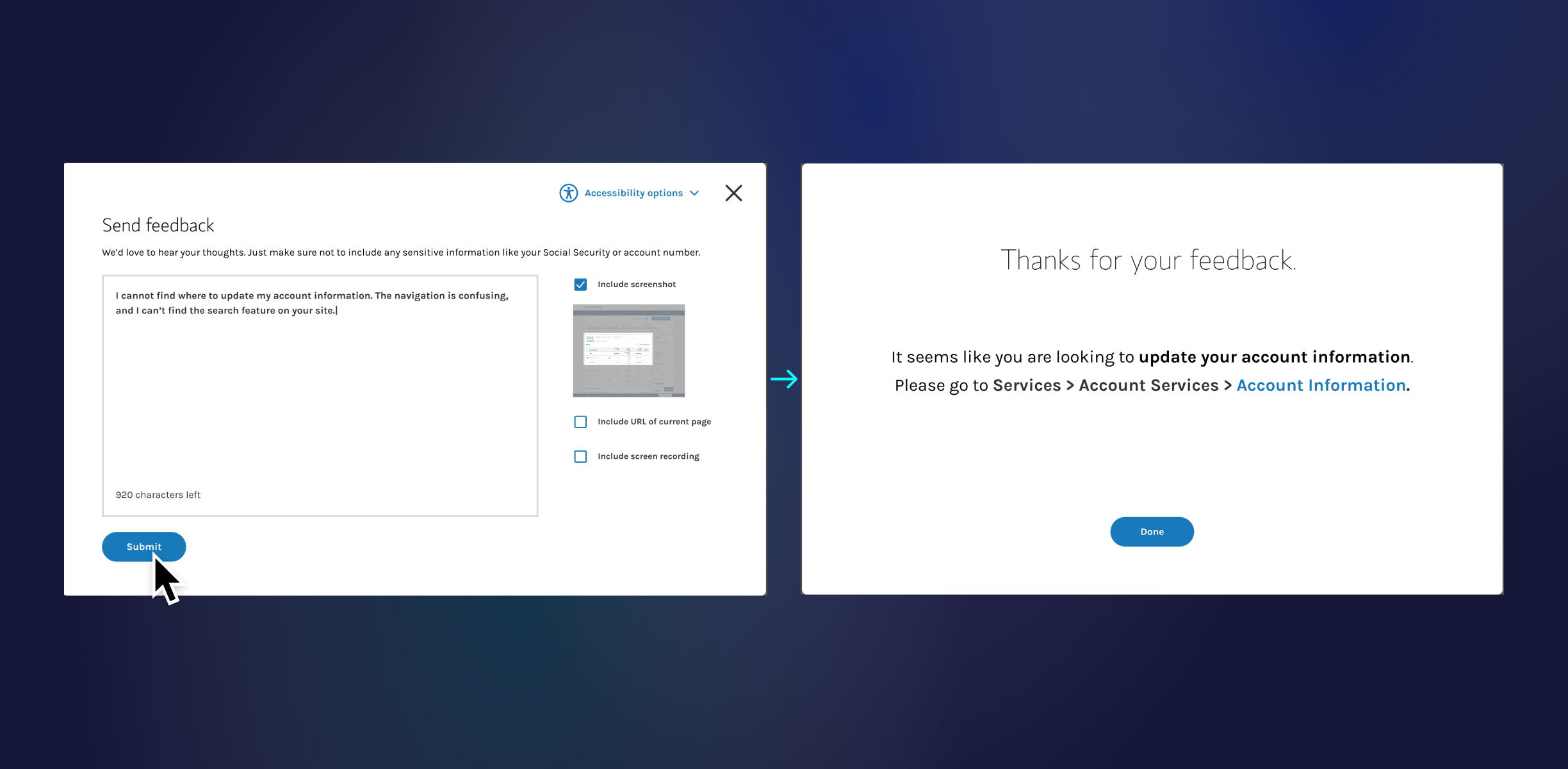
Provide feedback by keyboard & mouse
Users can use the traditional method of typing their feedback into a form. Since this area of the experience focused on the keyboard and mouse, we included additional accessibility options to allow users to use keyboard shortcuts to activate accessibility features, such as reading the page, reading what the user highlighted, and adjusting the zoom levels.

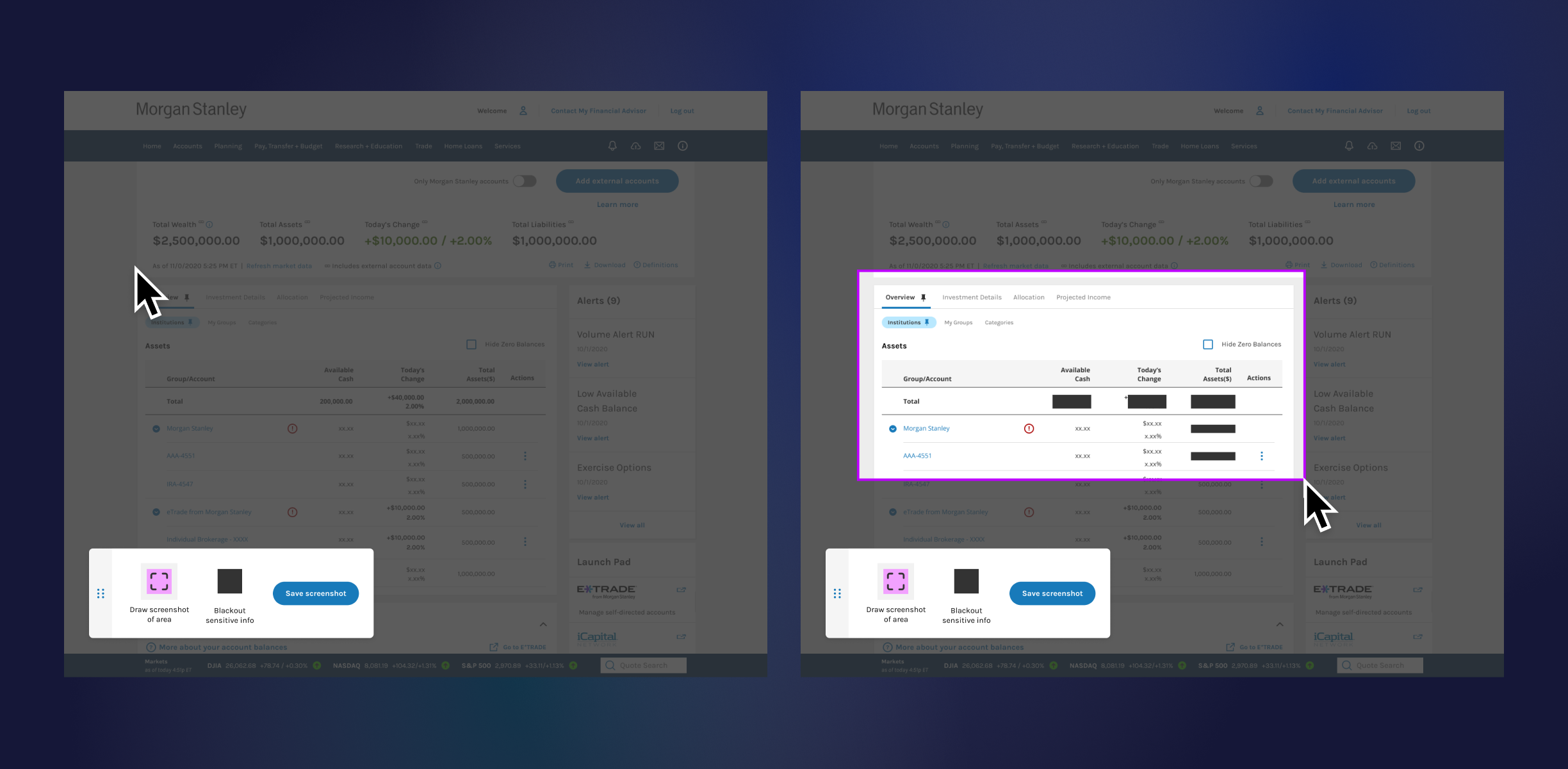
Users can also easily attach screenshots of certain parts of the screen, and blackout areas with sensitive information before sending the feedback to our team.

Once the user submits the form, a confirmation message appears, thanking the user for the feedback.

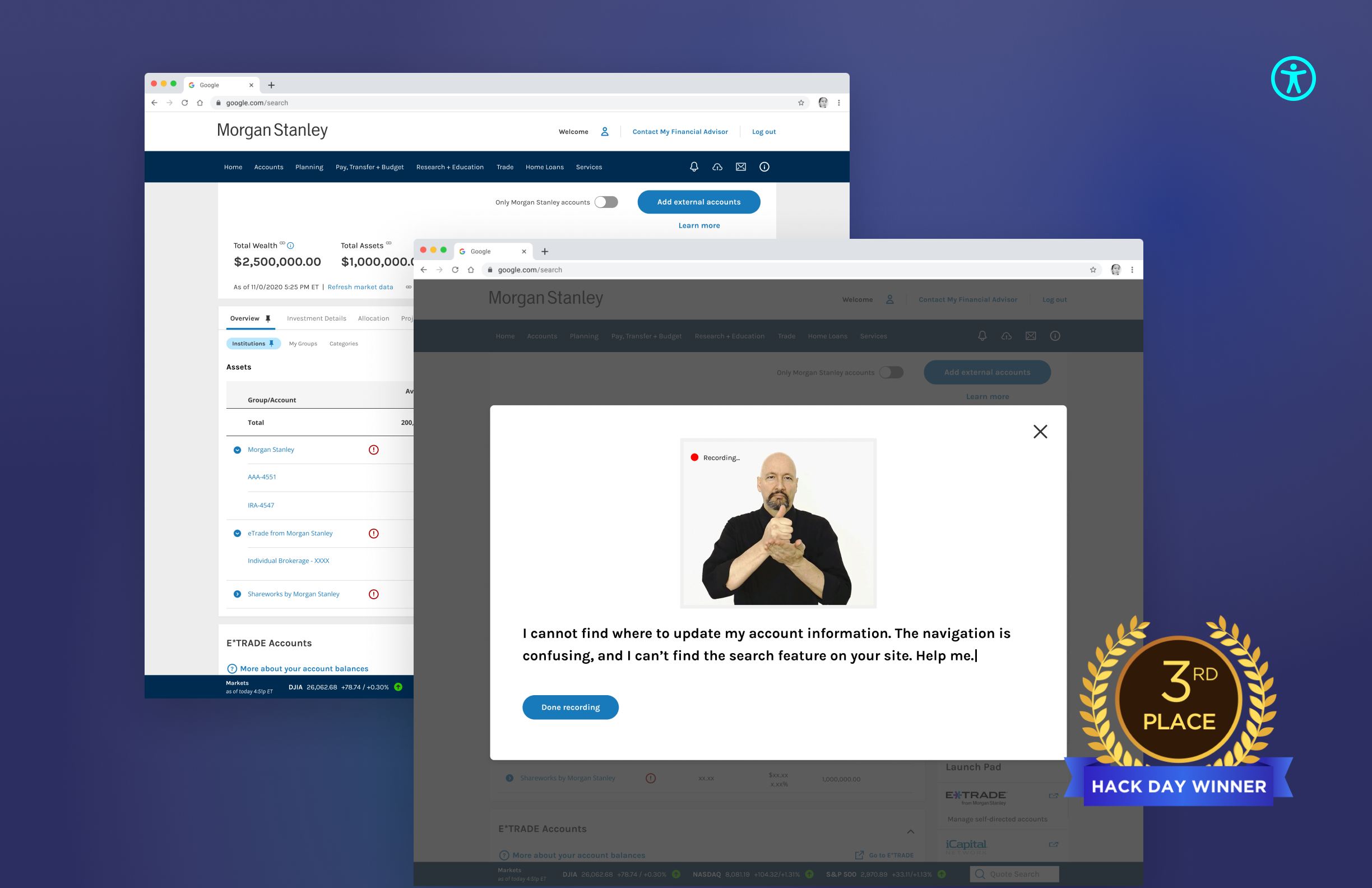
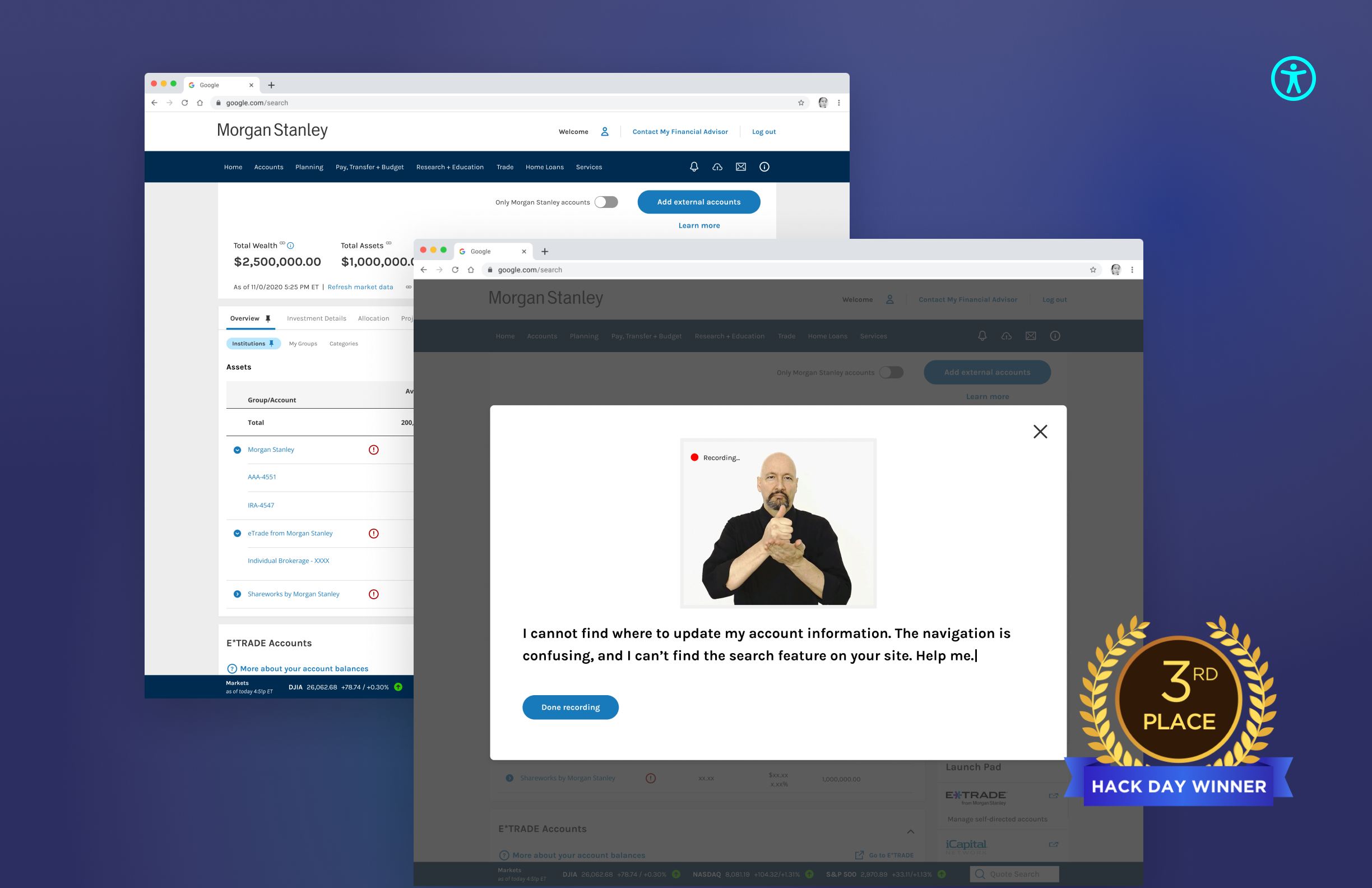
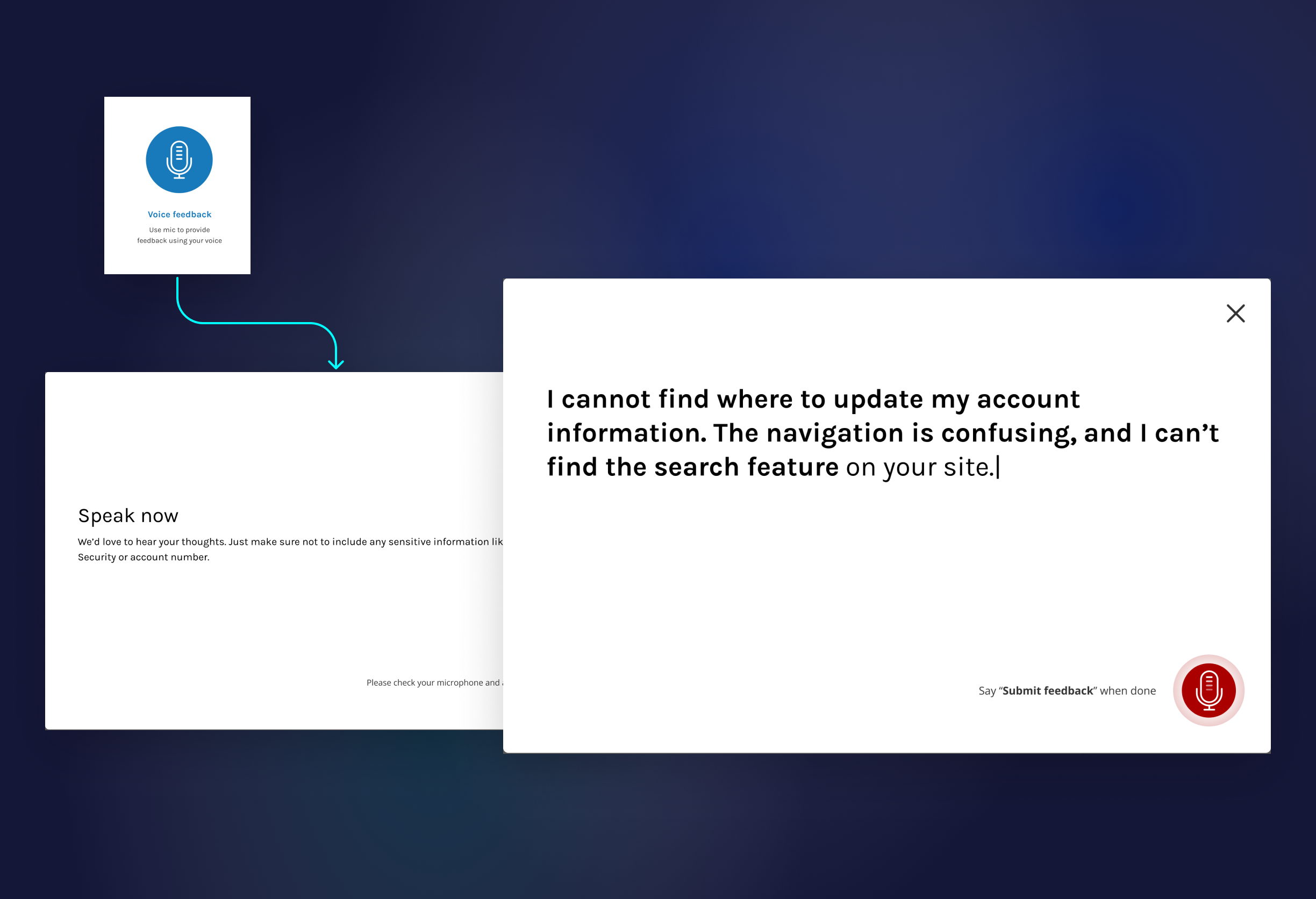
Provide feedback by voice
Users can report issues through voice input (e.g., “I cannot find where to update my account information.”). Once the user clicks on “Voice feedback”, the user can begin speaking and the tool will transcribe their words into text. When finished, the user can say, “Submit feedback”, or click on the red microphone icon on the screen.

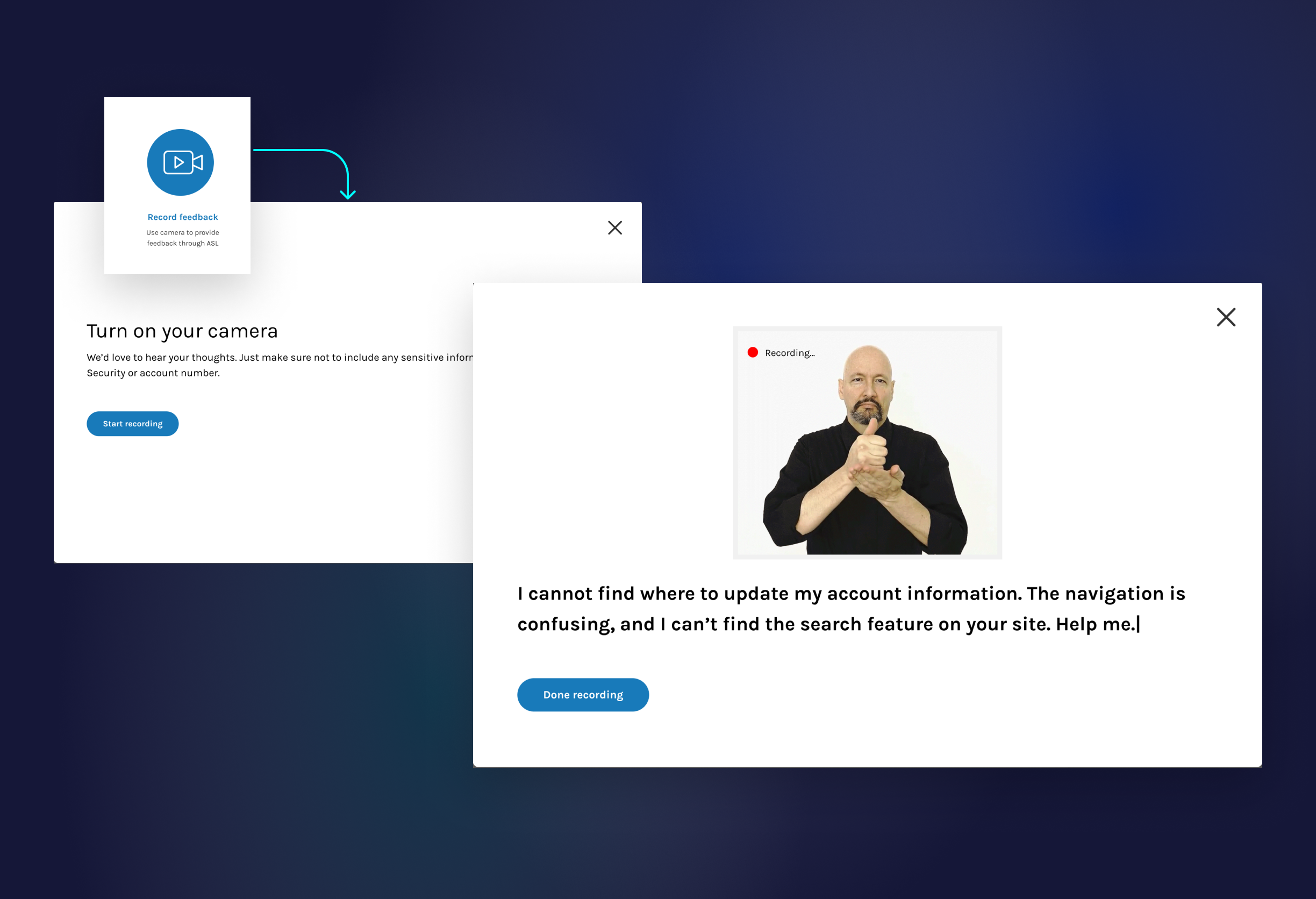
Provide feedback by sign language
Users with hearing impairments can opt to provide feedback through a video feature instead of typing. By activating their camera and clicking “Start Recording,” users can record themselves signing. Leveraging SignAll’s AI and computer vision technology, the tool recognizes and translates sign language into text in real time, ensuring seamless transcription as they sign.

Technologies to be Used for Implementation
Listen to speech events
– Using SpeechRecognition Interface (child of EventTarget)
AI/Sequence based ML Technology for American Sign Language
– SignAll (https://www.signall.us/technology)
Accommodate Screen readers/Text-to-speech (TTS) Technologies
– VoiceOver with Safari – comes in all iOS and MacOS devices
– Narrator – comes in all Windows devices
Next steps
As part of our presentation to the judges, here are some of the actions we would take, if this concept was selected for production:
User testing with our impaired clients to get feedback on our “Feedback” experience and incorporate research findings and insights into our design.
Flesh out the internal experience and company processes required to operationally support ‘Feedback’ once implemented.
Get support from App Infrastructure team to get this implemented as a Standard part of SDLC for all teams across Firmwide to adopt within their respective MSO/M applications.
Results
These initial concepts show how we can address the need for an accessible feedback tool for users with impairments. The idea was well-received, and after a full day of presentations, our team placed 3rd globally!